■ 第 10 回 ■
応用テクニック5「Illustratorを使った3D動線」
久しぶりの更新となる今回では、Adobe Illustratorの新機能「3D効果」を使った立体的な動線の作り方を解説する。

上図のようなリボン状の動線はパスにアートブラシを適用する方法(第6回「Illustratorを使った動線」)では作れない。
Shadeなどの3DCGソフトを使えば作れるが、高解像度だとエッジがぼけてしまい、シャープな動線を作るのは難しい。
そこで最近のIllustrator CS以降に搭載された新機能「3D効果」を使う。

動線の元形状を配置する。ホワイトで塗りつぶされる部分もちゃんと作ってあることが望ましい。
(作例ではホワイト部分がわかるように、下に色つき形状を置いてある。)
動線を選択し、新規シンボルとして登録。

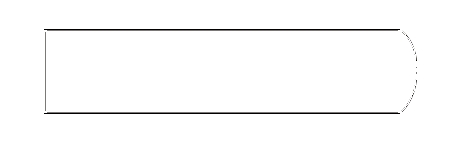
回転体の断面を描く。
長方形ツールで四角のパスを作る。線と塗りは無効化されるので、見やすい設定でよい。
デフォルトの設定では左辺が回転軸になるので、それを考慮して作画する。
作例では右辺にポイントを追加して少し曲線にしてみた。

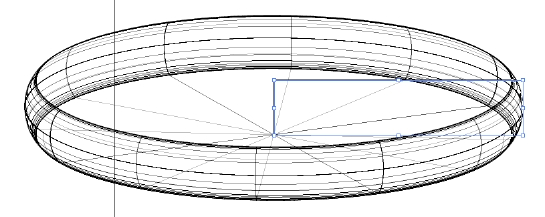
Illustratorのメニューの「効果」→「3D」→「回転体」を選択する。
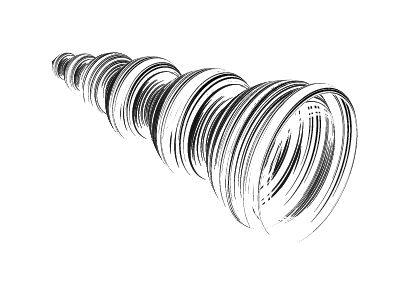
ダイアログパレットの「プレビュー」にチェックすると、上図のような立体形状が作成される。
図では見やすいようにワイヤーフレーム表示しているが、実際に動線を作る時はうまく表示されないことがあるので注意。

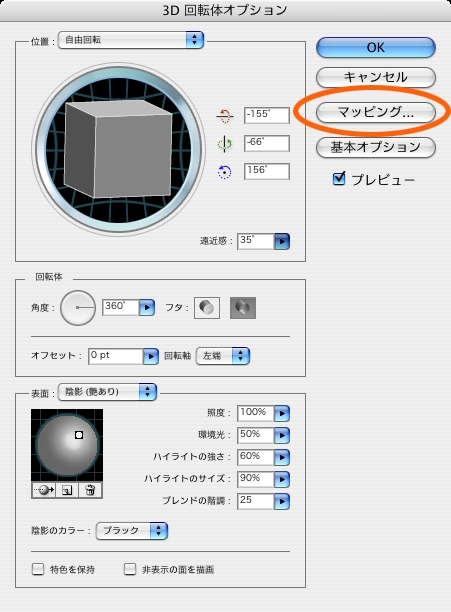
3D効果のオプションダイアログ。
右のボタン3段目の「マッピング」をクリック。

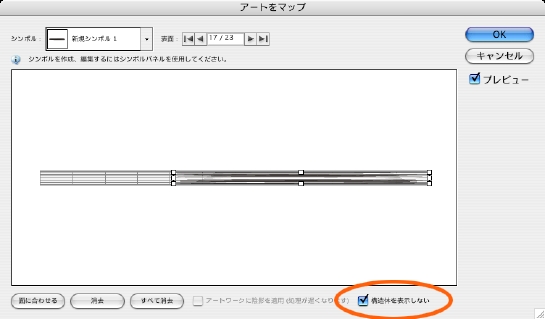
立体の各面が展開されたダイアログが表示される。
「表面」とある横の三角をクリックして、マッピングしたい面を表示する。
ここでは円盤の側面なので、細長い長方形の面が表示される。
視点から見て表側は暗いグレーで、裏側は明るいグレーで表示されている。
左上の「シンボル」のプルダウンメニューから先ほど登録した動線シンボルを選択。
大きすぎたり小さすぎたりした場合は左下の「面に合わせる」をクリックするとぴったりのサイズになる。
バンディングボックスをドラッグして任意のサイズに調整する。
右下の「構造体を表示しない」にチェックを入れると立体が見えなくなり、貼り付けたマップだけが表示される。
「OK」を押す。

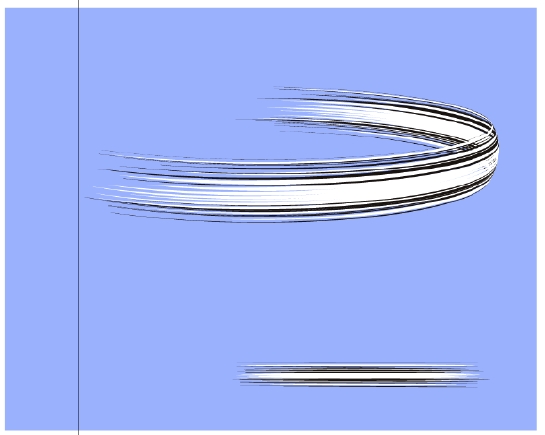
上図のようになる。
あとは下書きに合わせて、オプションダイアログの立方体をドラッグして回転したり「遠近感」の数値を変えたりして、絵にマッチした状態に整える。
気に入った形になったら、動線の元形状や下書きレイヤーなどよけいなものを削除して保存。
PhotoShopで開いて使用する。
ベクターデータなので、どんなに高解像度の画像でもアンチエイリアスのないシャープな画像がえられる。
その代わりぼけたような表現には向かない。

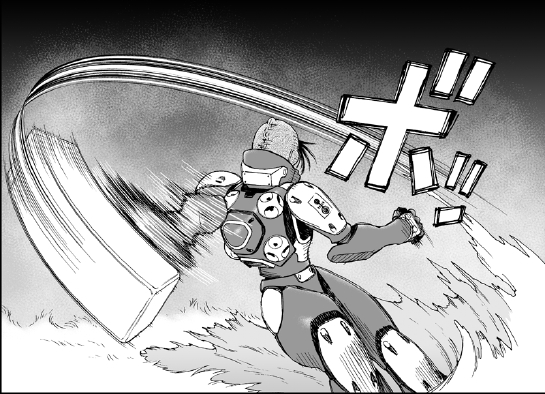
上の画像は銃夢LO-PHASE:53、ヴィルマの最終奥義「地功螺絲剣」、通称ドリル剣のアップ。
この動線も今回の立体動線の技法で作っている。

動線部分のみ。

動線部分の断面形状。
Illustratorの3D効果は別々の形状はそれぞれ別の3D空間として配置されてしまうため、なるべく一個の形状で表現した方がうまくいく。
(木城ゆきと)2009.7.21.

 前のページ へ
前のページ へ