TEXT by 木城ゆきと
■ 第 9 回 ■
応用テクニック4
「光のエフェクトの3D表現」
今回はShadeを使い、光エフェクトを立体的に使う方法について見ていく。

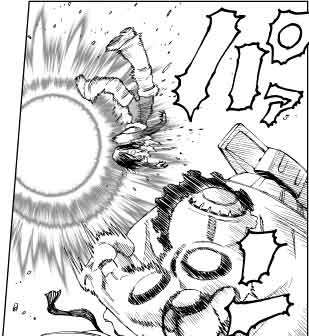
銃夢LOではガリィをはじめ、登場人物のパンチがしばしば音速を超えるので、その表現として同心円状の衝撃波が描写される。これはPhotoShop上の変形だけでは立体感が表現できないので、Shadeの力を借りることになる。
↓
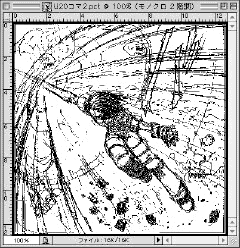
Shadeで正確なパース合わせをするため、下書きをスキャンしたものを複製し、2階調化してコントラストを強め、PICT形式*で保存する。
これをShadeのテンプレートとして使用する。
↓
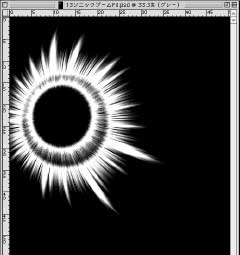
衝撃波の元画像を用意する。
「基本テクニック2・集中線」で解説した方法の応用で同心円状の画像を作っておく。解像度はあるていど高くないと、レンダリングしたあとにピクセルノイズが見えてしまうので注意。
PICT形式で保存。
↓
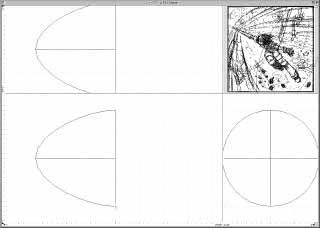
Shadeで「テンプレートを読み込む」で先ほど保存した下書きを開き、四面図右上の投影図に表示する。
半球のような形状を作成する。投影図を見ながらカメラの位置を動かし、パースが一致するようにする。
作例では行っていないが、形状を複製してポリゴン化し、レンダリングされないように設定しておくと面を把握しながらパース合わせがやりやすい。またジョイントを設置するなどすれば、微妙な位置の調整もしやすくなる。
↓
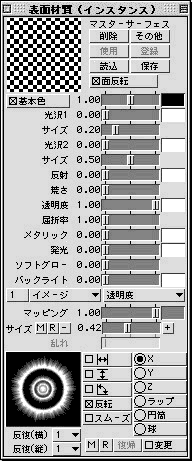
形状の表面材質を上のように設定する。
基本色を黒にし、透明度を最大。「その他」ボタンを押して陰影付けをしないように設定。
形状の正面から投影マップし、「透明度」と「拡散反射」に同じ同心円イメージを読み込み、まったく同じ位置、サイズに設定する。
↓
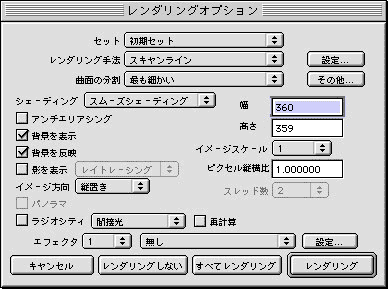
スキャンライン、「背景を表示」で何度かテストレンダリングして調整する。
よさそうだったら、イメージのサイズを300dpiで必要なサイズに設定し、「曲面の分割」を「最も細かい」にしてレンダリング。
↓
上のようなイメージができたら保存。PhotoShopで開き、600dpiに拡大して作業ファイルにペーストしスクリーン合成して完成。
↓
単にスクリーン合成する手法は背景がそれなりに暗くないと効果が出ない。
背景が白い場合に効果的な、輪郭に色をつける方法も解説する。
上の作例のような効果を作る。
↓
Shadeでの作業は基本的に同じ。作例では基本形状を二つ作って少し位置をずらして配置、奥行き感を出している。
↓
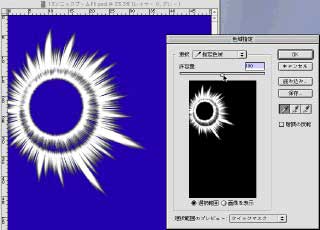
画像をPhotoShopで開き、グレースケールモードにしてレイヤーパレットの「背景」をダブルクリックしてレイヤーに変える。
「選択範囲」メニュー→「色域指定」を選び、画面の黒い部分をクリック、「許容量」のスライダーを100ぐらいに設定する。
↓
「OK」を選ぶとマスクされていた部分に選択範囲ができるので、deleteキーで削除して透明化する。このまま使ってもいいが輪郭のトーンが少し強いので色を薄める。
↓
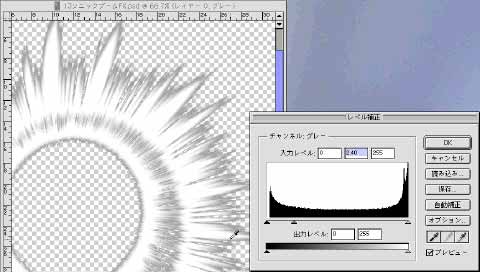
「イメージ」メニュー→「色調補正」→「レベル補正」を選ぶ。カーソルをダイアログの外に出すとスポイトになるので、輪郭のトーンの一番色が濃い部分をクリックする。

採集した色がカラーパレットに表示されるので、レベル補正の中間色のゲージ(3つある三角の真ん中のやつ)を左の方に動かしていく。すると連動してカラーパレットの色も変化する。
40%ぐらいにして、「OK」を押す。
これを作業ファイルにペーストして完成。
↓
3Dソフトを併用する方法はさまざまな応用が可能だ。
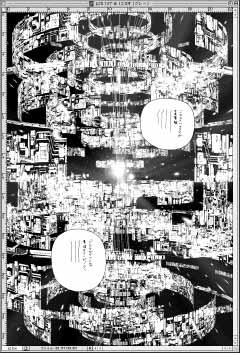
上の作例は銃夢LOコミックス2巻PHASE:11のシーン。これも基本的に今まで紹介したのと同じ方法で作っている。
さて、今回で一応「銃夢LOができるまで」は終了。
しばらくして、また解説するにあたいする技法が出てきたりしたら随時更新することにしたい。
また、読者からのリクエストも受けつけるので、解説してほしい具体的な技法があったらBBSなどに要望を寄せてほしい。
(木城ゆきと)

 前のページ へ
前のページ へ