TEXT by 木城ゆきと
■ 第 2 回 ■
基本テクニック1「平行スピード線」
今回からはマンガのデジタル仕上げにおけるさまざまな効果を具体的に解説していく。
第2回はPhotoShopの基本機能だけで平行スピード線を作る方法をみてみよう。

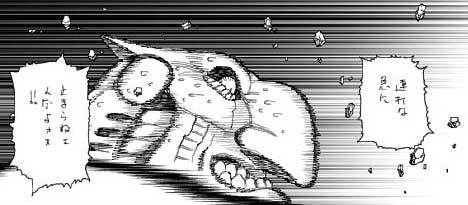
上の画像のバックのような効果を作ってみる。
ひとつ基本の画像を作って保存しておけば、さまざまに使いまわすことができるので便利だ。
↓
まず、グレースケールで20センチ×20センチ、150dpiの新規書類を作る。
解像度が低いほどできあがりのスピード線の目も粗くなるので、好みにより調整する。
150dpiは最も細かい値と考えてよく、これより解像度を高く設定してもあまり効果的ではない。
100%黒で塗りつぶしておく。
↓
長方形選択ツールで左端を幅1センチほど囲み、0%白で塗りつぶす。
選択範囲を忘れずに解除しておく。
↓
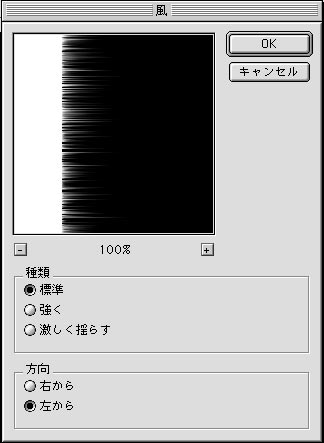
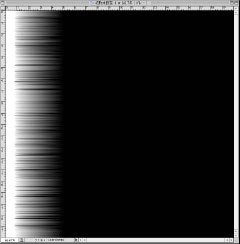
「フィルタ」メニュー→「表現手法」→「風…」を選ぶ。
ダイアログが出るので、上図のように設定する。
↓
5~6回「風」を適用する。
あまりやりすぎるとベッタリした感じになってメリハリがなくなってしまうのでほどほどに。
↓
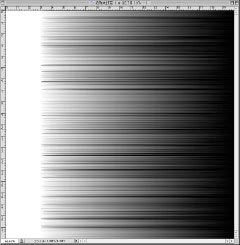
「風」が生じた部分を長方形ツールで選択。「編集」メニュー→「自由変形」でバウンディングボックスの右側を画面いっぱいに引き延ばして確定。
選択範囲を解除。
↓
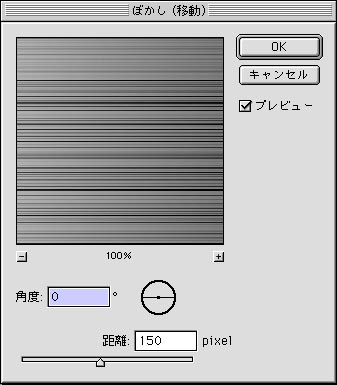
「フィルタ」メニュー→「ぼかし」→「ぼかし(移動)」を選ぶ。
角度を0度にして、距離に任意の値を入れ、白い部分と風の境界部分をなじませる。
あまりぼかし過ぎると黒ベタと白ベタがなくなってしまう。後々の応用のために黒ベタと白ベタは少し残した方がよい。
↓
このままではイメージが小さすぎるので拡大する。
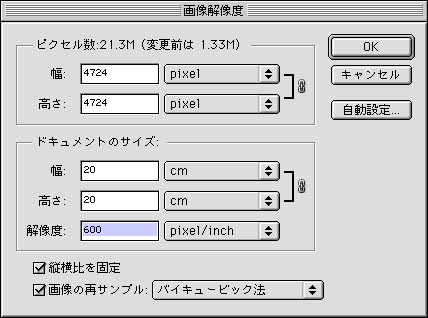
「イメージ」メニュー→「画像解像度」を選択。
「画像の再サンプル」にチェックが入っていることを確認後、解像度に600と入力。「OK」を押す。
これは20センチ×20センチ・150dpiの画像を20センチ×20センチ・600dpiに変換したことを意味する。面積にして16倍に拡大したことになる。
マシンによっては計算に少し時間がかかる。
これでとりあえず完成。
最初に低めの解像度で書類を作ったときは、解像度変更後、拡大ノイズが目立つかもしれない。
そのときは移動ぼかしを少しかけてみる。イメージが大きくなった分処理に時間がかかることが予想されるので、10ピクセルぐらいずつかけて様子を見ることを勧める。
↓
こうして作ったイメージに「平行線1」とか適当な名前をつけて、決まったフォルダに保存しておく。
マンガの原稿に使うときは、「選択範囲」メニュー→「すべてを選択」→コピーし、バックなどの選択範囲で囲ったところに「編集」メニュー→「選択範囲内にペースト」する。
するとペーストした画像(この場合「平行線1」)が新しいレイヤーとして生成され、自動的に選択範囲以外のところを隠すレイヤーマスクも作られる。
「レイヤー」メニュー「レイヤーマスクを削除」→「適用」を選択するまでは自由に移動・編集ができるので、うまく絵にマッチするように調整する。

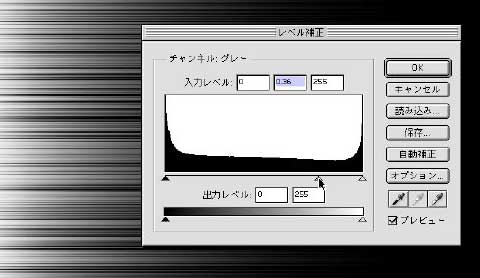
「イメージ」メニュー→「色調補正」→「レベル補正」で調整すれば、ひとつのスピード線画像でもさまざまな表情を出すことができる。
また「編集」メニュー→「変形」→「遠近法」で微妙なパースを出すこともできる。
線画レイヤーの上にのせてスクリーン合成すれば、光の表現に使うことも可能だ。
レイヤーマスクを生かしておけばあとから変更可能だが、僕の場合はファイルサイズがでかくなるのがいやなので、グレートーンレイヤーなどに統合してしまう。
画面の外に大きく画像がはみ出していた場合、単に統合しただけでは目には見えないものの画面外のデータが残っているらしく、無駄にファイルサイズを食うので「選択範囲」メニュー→「すべてを選択」したあと「イメージ」メニュー→「切り抜き」で画面外のデータを削除するといい。
↓
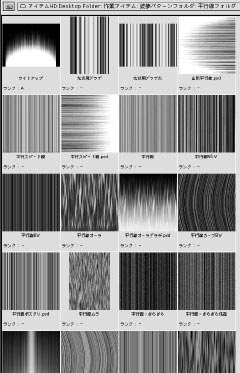
上の図は僕の平行線フォルダをPhotoShop7.0のファイルブラウザーで見たところ。
長年の連載の間にさまざまなバリエーションの平行線ができた。
次回は、今回作った平行線の画像を元に集中線を作る方法について解説する。
(木城ゆきと)

 前のページ へ
前のページ へ