 |
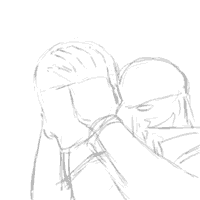
1:アタリレイヤー
まずはPhotoshopにて新規画像(500×500ピクセル・300dpi)を開き、写真を見ながら(今月の塾長画像)細めのエアブラシを使ってちょちょいとアタリをとる。 |
 |
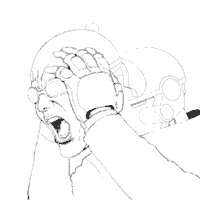
2:下書きレイヤー
アタリレイヤーの上に新規レイヤーを出し、ちゃんとした下書きを描く。機械頭のような図形は手では描きづらいので、円形ツールなどを使って正確に描いた。今までのやり方なら陰影もバッチリ描いてしまうところだが、今回は初めからPainterを使うつもりだったので、下書きは輪郭まででストップ。 |
 |
3:下塗りレイヤー
下書きをPainterに持っていって、水彩平筆で顔と革部分の下塗り。イマイチ使い慣れてないPainterでの作業はここまで。Photoshop形式で保存して再びPhotoshopへ。 |
 |
4:陰影レイヤーその1
当然だが下塗りの段階で逆光にするライティングは決めてあるので、部分部分の形に気をつけて陰影をつけていく。危なそうな所は新規レイヤーを出して色をつけ、済んだら下のレイヤーと統合(陰影レイヤーのみ)。以下それの繰り返し。 |
 |
5:陰影レイヤーその2
さらに濃いめの陰影をつけていく。エアブラシの強さを20%ぐらいに設定して、黒を使って輪郭を際立たせる。ついでに余計なハミ出しや下書きの線を白でつぶしていく(完全につぶしてしまっては意味がないので、ギリギリで残しておく)。 |
 |
6:機械頭レイヤーその1
機械頭の下塗りと、発光する脳みそカプセルを適当に塗る。脳みそは濃い青をウニウニくねらせた後、ピンクで色付け。リアルに描いてもよかったのだが、そんなことしてるヒマはないので断念して次に行く。 |
 |
7:機械頭レイヤーその2
機械頭の陰影をちゃちゃっとつける。どうせスモークで覆われて見えなくなるはずなので、陰影も簡単で口も描いてない。むしろ見えない方がかっこいいので、いいかげんでさっさと済まして次に行く。 |
 |
8:バックその他レイヤー
背景マスクを作ってバックに色を塗る。最終的には円形グラデで赤くしたが、初めは濃い青か何かを塗ってあった。背景マスクは保存しておくと、後で好きなだけ色を変えられるので便利。その他クサリ弁髪とサングラスを着色。 |
 |
9:クサリ下書き
クサリはひとつひとつ描くのがめんどくさいので、三種類のわっかを作ってコピペ。その上から着色した。 |
 |
10:スモークレイヤー
手前の左腕と頭のマスクを作って隠し、点が集まった変なブラシでポンポン叩いてスモーク状に。叩き終わったら「ぼかし」フィルター(ガウス)をかけ、ケムリっぽく仕上げる。若干色をつけたが、本当はケムリも逆光気味にしたかった。 |
 |
11:仕上げレイヤー
初めの予定通り、目の光を入れる。本当はネオンの赤い光にしたかったのだが光ってるように見えなくて、仕方なく無難な黄色に。手袋のディテールをアップしてフィニッシュ。お疲れさまでした。 |